


Creating Forms for Pluto tv
My role: End-to-end Product Designer, User Research
Company: Pluto tv
Product: Pluto tv Apps v10+, Pluto tv Web
Platform: Web, Android, iOS, Mac OS, CTV, WebTech, tvOS, FireTV
Year: 2022

BACKGROUND
Pluto TV, a prominent OTT streaming platform, serves millions of users across diverse devices, including mobile (Android, iOS, and web), web desktop, TV (tvOS, Android TV, Roku, Fire TV, and WebTech), and consoles. To deliver seamless user experiences, the platform required consistent yet device-specific designs for key user interactions like sign-in, sign-up, and password recovery.
OBJECTIVES
Redesign the sign-in, sign-up, and password recovery forms for mobile, web, and TV platforms.
-
Platform-specific optimizations for input methods and screen real estate.
-
Consistent visual design to reinforce brand identity.
-
Enhanced usability for TV users via remote control.
THE PROBLEM
Users interact with Pluto TV on devices with varying input methods and screen sizes. While mobile and web forms are familiar and intuitive for most users, TV forms often present usability challenges due to remote-based navigation. Designing for these differences was critical to ensure a unified experience that also catered to each platform's unique constraints.
SUPPORTING METRICS
-
TV Form Completion Rate: Track the percentage of users who complete the sign-in and sign-up processes on TV devices.
-
Mobile Time-to-Complete: Measure the average time users take to fill out forms on mobile devices.
-
Web Error Reduction: Monitor the reduction in error rates during form submission on web platforms.
-
Cross-Device Consistency Rating: Conduct user surveys to evaluate satisfaction with the consistency of form designs across platforms.
-
Engagement Metrics: Assess the percentage of users who log in or sign up using QR codes on TVs.
PRODUCT REQUIREMENTS
-
The forms must adapt visually and functionally to the following platforms:
-
Mobile (Android, iOS, web).
-
Web desktop.
-
TV (tvOS, Android TV, Roku, Fire TV, WebTech).
-
Consoles.
-
Implement QR-based login for TV devices.
-
Ensure consistency in visual design across all platforms while optimizing for each device’s unique input methods.
-
Maintain accessibility standards (e.g., WCAG compliance) across devices.
-
Provide real-time validation and feedback for form submissions.
-
Enable seamless integration with Pluto TV’s backend for syncing user data across platforms.
USER RESEARCH METHODOLOGY
-
Surveys: Distributed via email to collect feedback on user frustrations and preferences across mobile, web, and TV platforms.
-
Unmoderated User Research: Conducted through Testing.com, focusing on real-world interactions with sign-in, sign-up, and password recovery forms on different devices.
USER RESEARCH FINDINGS
User Pain Points:
-
Mobile: Users expect quick and touch-friendly interactions with minimal typing.
-
Web: Users prefer forms that leverage autofill capabilities and offer detailed input feedback.
-
TV: Typing with a remote is tedious, leading to high dropout rates during sign-up and password recovery processes.
Insights from User Testing:
-
Mobile: Error rates were higher with small input fields, particularly on older devices with smaller screens.
-
Web: Users appreciated inline validation but were frustrated by overly long forms.
-
TV: Users found remote-based typing cumbersome and welcomed alternatives like QR codes or voice input.
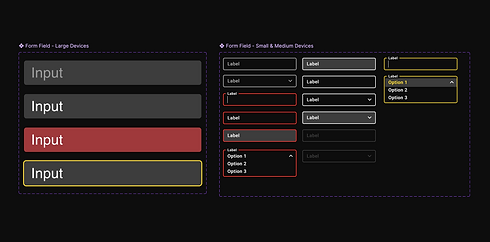
FORM FIELDS




MOBILE: SIGN UP DEMO USED FOR USER TESTING










LARGE DEVICES: SIGN UP DEMO USED FOR USER TESTING


LARGE DEVICES: HYBRID SIGN UP DEMO USED FOR USER TESTING
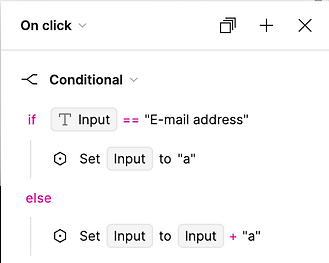
CREATING REALISTIC INTERACTIONS WITH FIGMA
In this example, I used Figma’s conditional interactions along with local variables to create a fully interactive on-screen TV keyboard that feels just like the real thing. As you hover over each letter with the remote, it highlights and types in real-time, and the input field fills up as if you’re actually typing. By using local variables, I was able to synchronize the experience—each click updates the variable, which reflects in the input field instantly. It makes the whole typing process smooth and realistic, showing exactly how users will experience it on a TV. No coding needed, but it gives that hands-on, real-time interaction, complete with key highlights and proper field completion.



SOLUTIONS
1. Mobile Forms
-
Design Approach:
-
Implemented large, touch-friendly input fields and buttons.
-
Streamlined the form layout to prioritize essential fields and reduce cognitive load.
-
Enabled autofill support for common fields like email and password.
-
-
Features:
-
Visual progress indicators for multi-step forms.
-
Clear inline validation for errors and success states.
-
2. Web Forms
-
Design Approach:
-
Leveraged screen real estate to display multiple fields without overwhelming users.
-
Designed with accessibility in mind, ensuring forms were navigable via keyboard and compatible with screen readers.
-
-
Features:
-
Inline validation with real-time feedback.
-
Integration with browser autofill and password managers for a seamless experience.
-
3. TV Forms
-
Design Approach:
-
Developed a simplified form flow with fewer required fields to reduce user frustration.
-
Prioritized large touch targets and clear focus states for remote navigation.
-
Integrated a QR-based login option: users scan a QR code on their TV screen to complete the process on their mobile device.
-
-
Features:
-
Remote-friendly navigation with minimal directional inputs.
-
Visual feedback to indicate the active input field or button.
-
Alternative input methods like voice typing (where supported).
-

RESULTS & IMPACT
Metrics:
-
TV Form Completion Rate: Increased by 35% due to QR login and simplified navigation.
-
Form Error Rates: Reduced by 25% across all platforms through improved validation and clearer instructions.
-
User Satisfaction: Over 90% of users rated the new forms as easier to use in post-launch surveys.
Qualitative Feedback:
-
“The QR login for TVs saved so much time. I didn’t have to type with the remote!”
-
“The mobile form felt intuitive, and autofill made it super quick.”
WHAT I LEARNT
-
Adapting for Input Methods: Designing for TVs requires a unique focus on remote navigation and alternative input options.
-
Consistency vs. Customization: Maintaining a unified visual identity while optimizing for platform-specific needs is key to user trust and satisfaction.
-
Iterative Testing: Regular testing across platforms ensures designs meet real-world user expectations.